Элемент <acronym>
| 3 | 12 | 1 | 1.3 | 1 | 1 |
| 4.4 | 4 | 12.1 | 3.2 |
Элемент <acronym> (от англ. acronym — акроним) указывает на то, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово. К акронимам, например, можно отнести следующие слова: СПИД, ликбез, замполит, самбо, DOS и др.
Браузеры по разному выделяют текст внутри элемента. Firefox и Opera добавляют к тексту пунктирное подчёркивание, Internet Explorer и Chrome не меняют стиль элемента.
Это устаревший элемент, взамен используйте <abbr>.
Синтаксис
<acronym>Текст</acronym>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
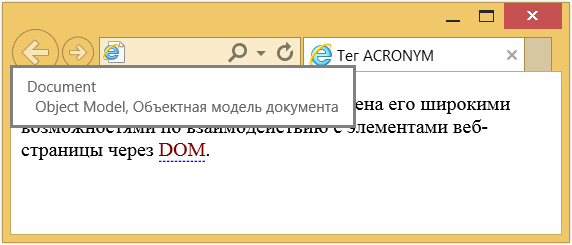
Результат данного примера показан ниже. Если перенести часть текста на другую строку, то перенос будет заметен и в тексте всплывающей подсказки.

Рис. 1. Вид всплывающей подсказки в браузере
Спецификация
| Спецификация | Статус |
|---|---|
| HTML 4.01 Specification | Заменённая рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.