Атрибут enterkeyhint
| 79 | 77 | 66 | 13.1 | 94 |
| 77 | 94 | 57 | 13.4 |
Атрибут enterkeyhint позволяет менять вид и поведение кнопки Enter у виртуальной клавиатуры мобильных устройств. Это позволяет изменить поведение полей формы и дать пользователю подсказку, что ему ожидать при работе с клавиатурой.
Синтаксис
enterkeyhint="enter | done | go | next | previous | search | send"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
| Значение | Описание | Вид кнопки |
|---|---|---|
| enter | Обычно вставляет новую строку текста. |  |
| done | Нажатие Enter не будет отправлять форму, а только завершит ввод в текущем поле и свернёт клавиатуру. |  |
| go | Нажатие Enter отправит форму, даже если поле ввода многострочное. |  |
| next | Переход к следующему полю ввода при нажатии Enter. |  |
| previous | Переход к предыдущему полю ввода. |  |
| search | Использовать Enter для поиска или отправки формы. |  |
| send | Нажатие Enter выполнит отправку формы. |  |
Значение по умолчанию
Если атрибут enterkeyhint не указан, браузер самостоятельно подбирает наиболее подходящий вид кнопки.
Пример
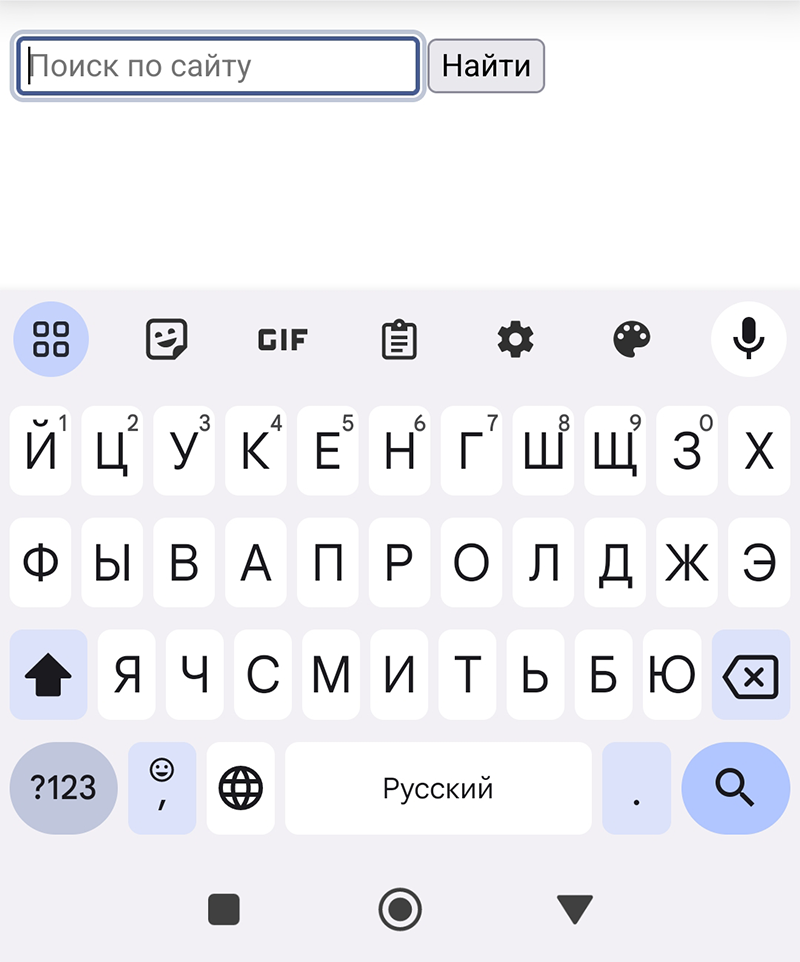
Результат данного примера показан на рис. 1.

Рис. 1. Вид кнопки Enter на виртуальной клавиатуре смартфона
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.