Атрибут onblur
| 9 | 12 | 1 | 12.1 | 3.1 | 6 |
| 4.4 | 6 | 12.1 | 3.2 |
Событие onblur возникает при потере элемента фокуса. Это обычно происходит, если щёлкнуть на другой элемент текущего документа. Событие onblur противоположно по своему действию событию onfocus.
Синтаксис
onblur="<скрипт>"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. скрипт.
Пример
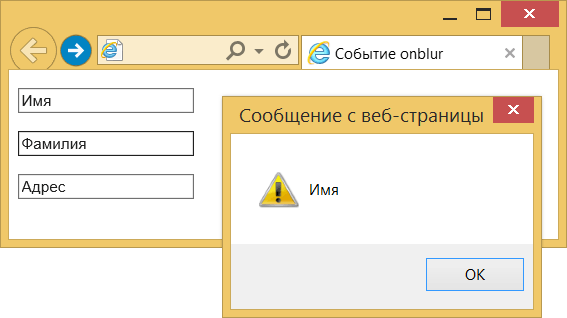
Результат данного примера показан на рис. 1. При потере фокуса с помощью функции alert на экран выводится значение текущего поля.

Рис. 1. Вызов скрипта при потере фокуса