Атрибут onkeyup
| 9 | 12 | 4 | 12.1 | 3.1 | 6 |
| 4.4 | 6 | 12 | 3.2 |
Событие onkeyup возникает в момент отпускания нажатой на клавиатуре клавиши.
Синтаксис
onkeyup="<скрипт>"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. скрипт.
Пример
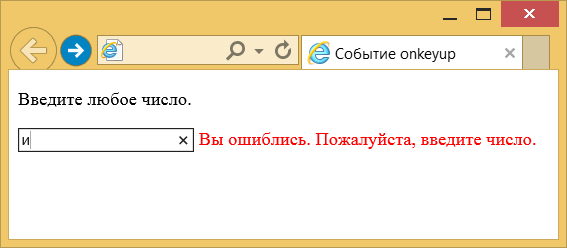
В данном примере по мере набора символов в текстовом поле происходит проверка на ввод цифр. Если введена буква, пробел или другой символ отличный от цифры, то показывается предупреждение об ошибке (рис. 1).

Рис. 1. Использование события onkeyup для проверки данных формы