Атрибут onmousemove
| 9 | 12 | 2 | 11.6 | 4 | 6 |
| 4.4 | 6 | 12.1 | 3.2 |
Событие onmousemove используется для определения перемещения курсора мыши в любом направлении экрана. Это событие применяется для создания различных эффектов, связанных с курсором мыши: всплывающие подсказки, перетаскивание объектов и др.
Синтаксис
onmousemove="<скрипт>"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. скрипт.
Пример
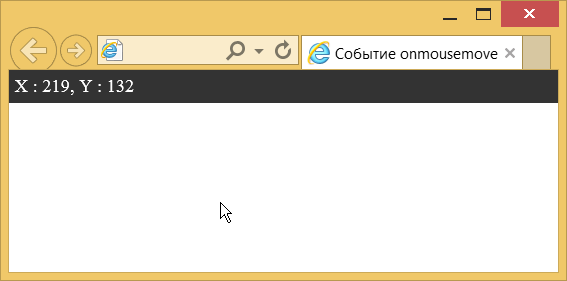
В данном примере на странице выводятся текущие координаты курсора мыши (рис. 1).

Рис. 1. Использование события onmousemove