Атрибут spellcheck
| 10 | 12 | 9 | 11.5 | 5.1 | 2 |
| 47 | 57 | 37 | 9.3 |
Указывает браузеру проверять или нет правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм (<input>, <textarea>), а также редактируемых элементов (у них установлен атрибут contenteditable).
Браузер может не поддерживать проверку орфографии или она может быть отключена. Например, для Chrome проверка настраивается следующим образом.
- Откройте меню Chrome на панели инструментов браузера.
- Выберите пункт «Настройки».
- В разделе «Языки» выберите «Проверка правописания».
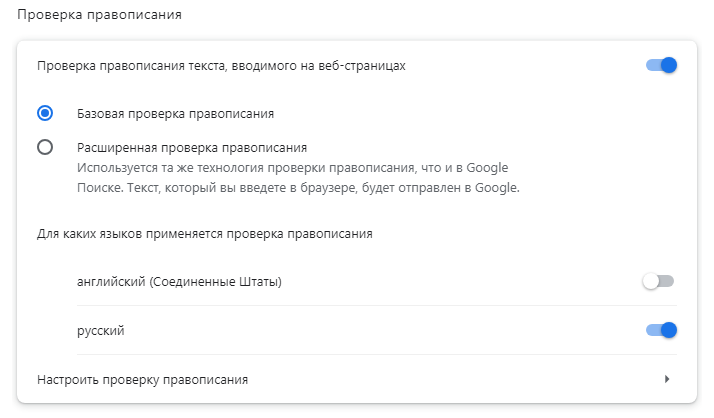
- В открывшемся окне «Языки» установите флажок «Проверка правописания текста, вводимого на веб-страницах» (рис. 1).
- Укажите язык, для которого нужна проверка правописания.

Рис. 1. Включение проверки правописания
При включении проверки слова с ошибками подчёркиваются красной волнистой линией.
Синтаксис
spellcheck="true | false"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- true
- Включает режим проверки правописания.
- false
- Отключает проверку.
Вместо true допустимо указывать пустое значение (spellcheck="") или вообще его не писать (spellcheck).
Значение по умолчанию
Зависит от настроек браузера.
Пример
Примечание
В мобильных браузерах отключение проверки орфографии spellcheck="false" не даёт эффекта, слова с ошибками подчёркиваются красной волнистой линией.
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.