Атрибут style
| 4 | 12 | 1 | 4 | 1 | 1 |
| 4.4 | 1 | 6 | 1 |
Атрибут style применяется для определения стиля элемента с помощью правил CSS.
Синтаксис
style="<правила описания стилей>"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений указываются стилевые правила: вначале следует имя стилевого свойства, затем через двоеточие его значение. Стилевые свойства разделяются между собой точкой с запятой.
Значение по умолчанию
Нет.
Пример
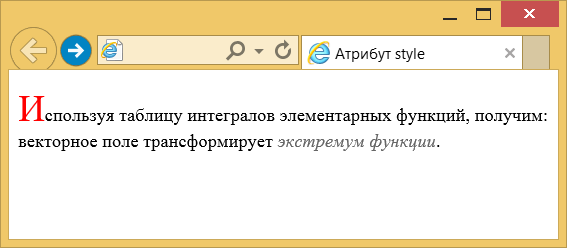
Результат данного примера показан на рис. 1.

Рис. 1. Стилевое оформление текста
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
| HTML 4.01 Specification | Заменённая рекомендация |
| CSS Style Attributes | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.