Элемент <audio>
| 9 | 12 | 3 | 10.5 | 3.1 | 3.5 |
| 3 | 4 | 11 | 3 |
Элемент <audio> (от англ. audio — звук) добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим элементом.
Список поддерживаемых браузерами кодеков приведён в табл. 1.
| Кодек | ||||||
| ogg/vorbis | 17 | 3 | 11.5 | 3.5 | ||
| wav | 12 | 3 | 11.5 | 3.1 | 3.5 | |
| mp3 | 9 | 12 | 3 | 15 | 3.1 | 22 |
| AAC | 9 | 12 | 3 | 15 | 3.1 | 22 |
Для универсального воспроизведения в указанных браузерах аудио кодируют с помощью разных кодеков и добавляют файлы одновременно через элемент <source>.
Синтаксис
<audio src="<адрес>"></audio>
<audio>
<source src="<адрес>">
</audio>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Атрибуты
- autoplay
- Звук начинает играть сразу после загрузки страницы.
- controls
- Добавляет панель управления к аудиофайлу.
- loop
- Повторяет воспроизведение звука с начала после его завершения.
- muted
- Отключает звук при воспроизведении музыки.
- preload
- Используется для предварительной загрузки аудиофайла или его данных вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому файлу.
Пример
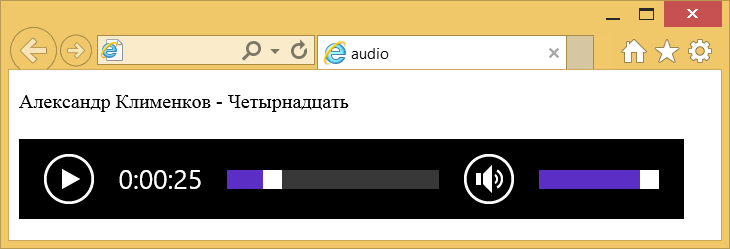
Результат примера в браузере IE показан на рис. 1.

Рис. 1. Воспроизведение аудиофайла
Примечание
Управление воспроизведением аудио различается между браузерами по своему виду, но основные элементы совпадают. Это кнопка воспроизведения/паузы, длина трека, прошедшее и суммарное время звучания, а также уровень громкости.
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.