Элемент <big>
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 4.4 | 4 | 6 | 1 |
Элемент <big> (от англ. big — большой) увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление <big> увеличивает текст на одну условную единицу. Допускается применение вложенных элементов <big>, при этом размер шрифта будет больше с каждым уровнем.
Это нестандартный элемент, вместо него используйте стили.
Синтаксис
<big>Текст</big>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
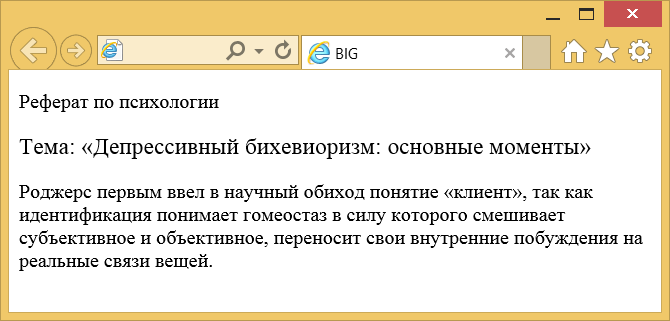
Результат данного примера показан ниже.

Рис. 1. Вид текста при использовании <big>
Примечание
Для увеличения размера шрифта используйте стилевое свойство font-size.