Элемент <code>
| 3 | 12 | 1 | 15 | 4 | 2 |
| 4.4 | 4 | 14 | 3.2 |
Элемент <code> (от англ. code — код) предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т. д. Браузеры обычно отображают содержимое контейнера <code> как моноширинный текст уменьшенного размера.
В отличие от элемента <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Для разметки кода программы элементы <code> и <pre> комбинируют.
Синтаксис
<code>Текст</code>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
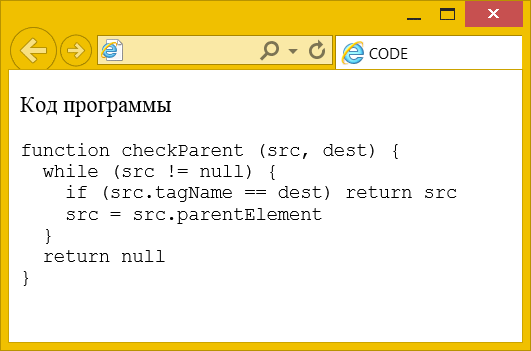
Пример
Результат данного примера показан ниже.

Рис. 1. Вид текста в <code>
Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
| HTML 4.01 Specification | Заменённая рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.