Атрибут enctype
| 4 | 12 | 1 | 4 | 3 | 1 |
| 4.4 | 4 | 14 | 2 |
Определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла (input type="file"), следует определить атрибут enctype как multipart/form-data.
Синтаксис
<form enctype="application/x-www-form-urlencoded | multipart/form-data | text/plain">
...
</form>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- application/x-www-form-urlencoded
- Вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня).
- multipart/form-data
- Данные не кодируются. Это значение применяется при отправке файлов.
- text/plain
- Пробелы заменяются знаком +, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
Пример
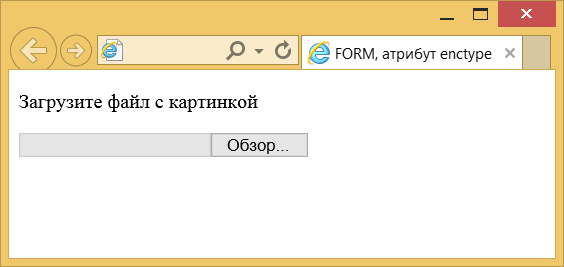
Результат данного примера показан на рис. 1.

Рис. 1. Поле для отправки файла