Атрибут longdesc
| 1 |
Атрибуты alt и title не могут содержать большой текст для описания изображения, поэтому атрибут longdesc позволяет указать адрес документа, где содержится аннотация к картинке. Также одним из вариантов использования longdesc является ориентация на речевые браузеры.
Данный атрибут устарел, не используйте его.
Синтаксис
<img longdesc="<адрес>">| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Пример
Примечание
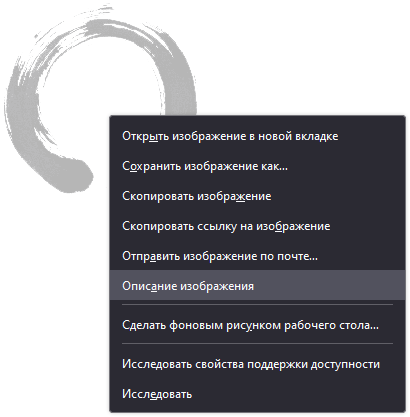
Браузеры никак не поддерживают атрибут longdesc и не выводят текст, указанный по ссылке. Некоторым исключением является Firefox, который отображает пункт меню в свойствах изображения (рис. 1).

Рис. 1. Длинное описание в браузере Firefox