Атрибут placeholder
| 10 | 12 | 3 | 11.5 | 5 | 4 |
| 2.1 | 4 | 12 | 3.2 |
Выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста. Обычно отображается серым цветом.
Синтаксис
<input placeholder="<текст>">| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Текстовая строка. Если внутри строки предполагается пробел, её необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
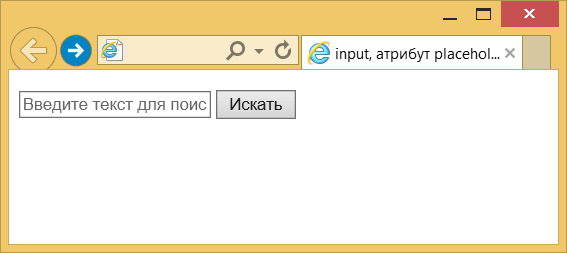
Результат примера показан на рис. 1.

Рис. 1. Текст внутри поля для поиска