Атрибут required
| 10 | 12 | 4 | 12.1 | 5 | 4 |
| 2.3 | 4 | 12.1 | 4 |
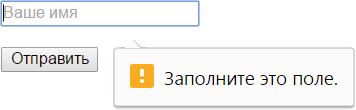
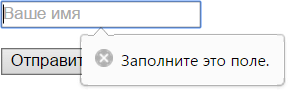
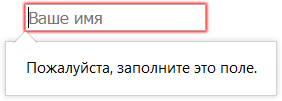
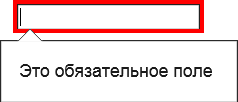
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
 |
 |
| Chrome | Opera |
 |
 |
| Firefox | Internet Explorer |
Рис. 1. Вид сообщения об обязательном поле
Синтаксис
<input required>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.