Атрибут value
| 3 | 12 | 1 | 12.1 | 3 | 1 |
| 4.4 | 4 | 12.1 | 3.2 |
Атрибут value устанавливает номер, с которого будет начинаться список. value применяется только для нумерованных списков, когда элемент <li> находится внутри контейнера <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут value одинаково работает и с римскими и с арабскими числами.
Синтаксис
<li value="<число>">...</li>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Любое целое положительное число.
Значение по умолчанию
1
Пример
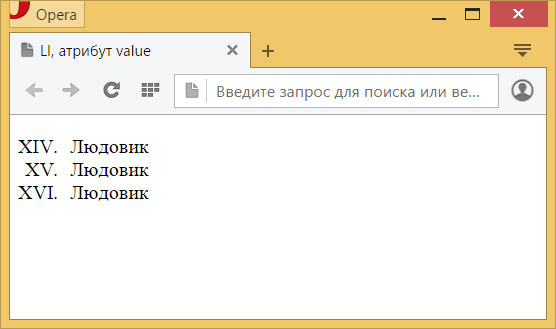
Результат данного примера показан на рис. 1.

Рис. 1. Вид нумерованного списка в браузере