Атрибут reversed
| 79 | 20 | 12.1 | 6.1 | 18 |
| 4.4 | 18 | 14 | 6 |
Меняет нумерацию в списке на обратный порядок, вместо 1,2,3 будет выводиться 3,2,1.
Синтаксис
<ol reversed>
...
</ol>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
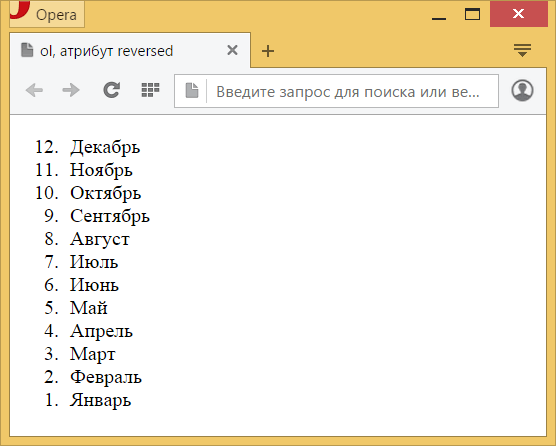
Результат данного примера показан на рис. 1.

Рис. 1. Обратная нумерация