Атрибут media
| 4 | 12 | 1 | 3.5 | 1 | 1 |
| 4.4 | 1 | 10.1 | 1 |
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
<style media="all | print | screen | speech | медиа-запросы">
...
</style>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- all
- Все устройства.
- Печатающее устройство вроде принтера.
- screen
- Экран монитора.
- speech
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
- медиа-запросы
- См. медиа-запросы
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
all
Пример
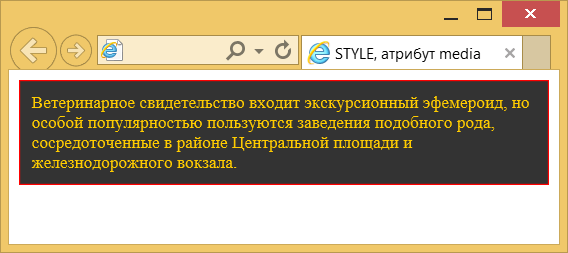
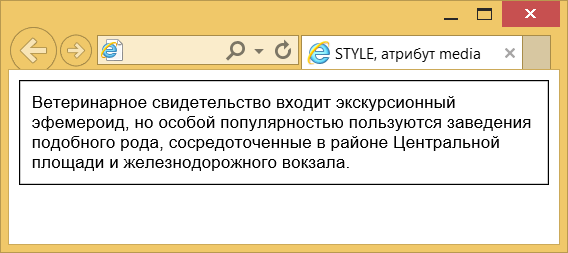
Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media="screen". На рис. 2 показана та же страница, но при этом уже действует стиль для печати, заданный атрибутом media="print". Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.

Рис. 1. Страница со стилем для просмотра на мониторе

Рис. 2. Страница со стилем для вывода на печать