Атрибут onmousedown
| 9 | 12 | 2 | 11.6 | 4 | 6 |
| 4.4 | 6 | 12.1 | 3.2 |
Событие onmousedown по своему действию похоже на onclick и отличается от него тем, что срабатывает в момент нажатия на кнопку мыши. onclick же в каком-то смысле является комбинацией событий onmousedown и onmouseup.
Синтаксис
onmousedown="<скрипт>"| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. скрипт.
Пример
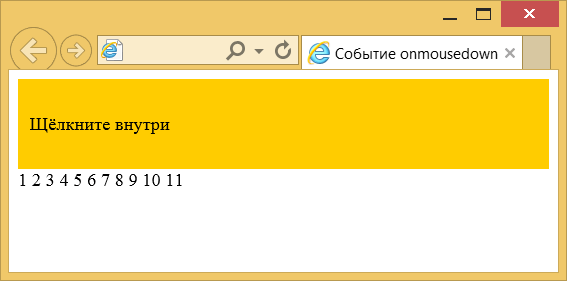
В данном примере при наведении курсора на оранжевый слой и нажатии на кнопку мыши выводятся числа (рис. 1) до тех пор, пока кнопка не будет отпущена.

Рис. 1. Использование события onmousedown