Элемент <track>
| 10 | 12 | 23 | 12.1 | 6 | 31 |
| 4.4 | 31 | 12.1 | 6 |
Элемент <track> (от англ. track — дорожка) позволяет авторам указать текстовую дорожку для медийных элементов <audio> и <video>. Такая дорожка обычно содержит субтитры на разных языках, комментарии, заголовки и др.
Синтаксис
<audio>
<track kind | src | srclang | label | default>
</audio>
<video>
<track kind | src | srclang | label | default>
</video>| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Атрибуты
- kind
- Указывает тип дорожки, возможные варианты перечислены в табл. 1.
- src
- Путь к файлу с дорожкой.
- srclang
- Язык дорожки. См. коды языков.
- label
- Отображаемое название дорожки. Если этот атрибут не указан, браузер станет использовать значение, которое применяется у него по умолчанию, например «untitled1».
- default
- Наличие этого атрибута указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию. Только одна дорожка может иметь атрибут default.
| Значение | Предназначение | Описание |
|---|---|---|
| subtitles | Субтитры | Предназначены для дублирования звуковой дорожки фильма в виде текста на языке оригинала для глухих людей. Также могут содержать перевод на другие языки для тех, кто не знаком с языком оригинала. Текст субтитров выводится поверх видео. |
| captions | Заголовки | Дублирование диалогов, звуковых эффектов, музыкального сопровождения в виде текста для тех случаев, когда звук недоступен или для глухих пользователей. Выводится поверх видео, при этом помечается, что подходит для плохо слышащих людей. |
| descriptions | Описание | Звуковое описание происходящего в видео для тех случаев, когда изображение недоступно или для слепых людей. |
| chapters | Главы | Названия глав используемые для быстрой навигации по видео или аудио. Отображаются в виде списка. |
| metadata | Метаданные | Предназначены для использования скриптами и не отображаются в браузере. |
Пример
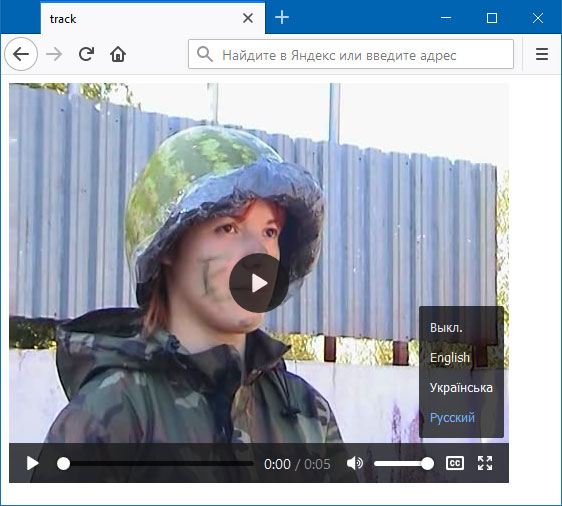
Результат данного примера показан на рис. 1.

Рис. 1. Видео с субтитрами
Содержимое файла jane.ru.vtt в формате субтитров VTT приведено ниже.
WEBVTT FILE
00:00.360 --> 00:01.240
Солдат Джейн.
00:01.240 --> 00:02.240
Спасаюсь от радиации.
00:02.240 --> 00:04.000
Арбуз - лучшее средство.Спецификация
| Спецификация | Статус |
|---|---|
| HTML Living Standard | Живой стандарт |
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.